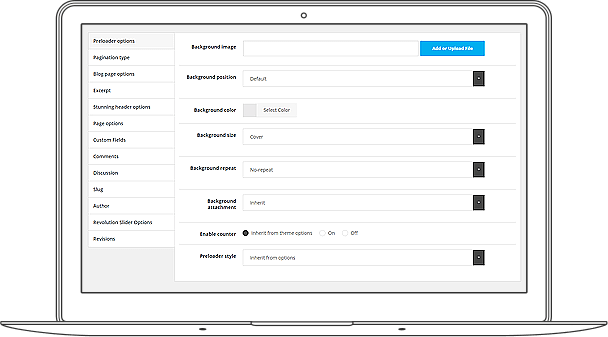
Now you can create Galleries with Ronneby theme. Select Gallery page template to display gallery works on the page. You may style all gallery pages at once in Gallery page options section. To style every page individually, find the Gallery page settings on the page editor and adjust the settings to your needs. You can select diffrent layout types, add sidebars, set number of columns, manage hover style, navigation and pagination styles, position the content, select appear effects and configure other options to get the needed page.
Short Description

Sidebars and columns

1 column

2 columns

3 columns

4 columns

5 columns

6 columns

Both sidebars

Right sidebar

Left sidebar

No sidebars

Layout variations

Classic

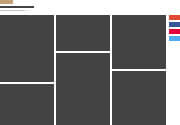
Masonry

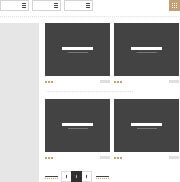
Grid

Inner page content presentation

Masonry gallery

Grid gallery

Default gallery

Advanced gallery

Gallery hover examples

1st example

2nd example

3rd example

4th example

5th example

6th example

Pagination decoration

1 Pagination style

2 Pagination style

3 Pagination style

4 Pagination style

5 Pagination style

Single page navigation

Top navigation

Floating navigation

Pagination types

Pagination

Load more

Lazy load

Gallery configuration examples

1 Example

2 Example

3 Example

5 Example

4 Example

6 Example

Appear effects examples

1 Example

2 Example

3 Example

4 Example

5 Example

6 Example




